WordPress vs Drupal в гифках
Как я уже писала, когда речь заходит о блогах, я всегда отдаю предпочтение вордпрессу. Однако случалось работать и с друпалом. Теперь я хочу предупредить своих читателей — выбирая друпал для блога, вы обрекаете себя на вечные муки. По крайней мере, процесс публикации статей будет настоящей пыткой. Как учат сценаристы, «показывай, а не рассказывай», поэтому смотрите гифки. Но гифки запускаются, когда им хочется, а не когда вы долистаете до них, поэтому к ним есть описание.
Исходные данные
В вордпрессе я делаю всё сама и всегда пишу в текстовом режиме, лучше всего — в маркдауне.
В друпале — тоже предпочитаю текстовый режим (с маркадауном там сложнее), под рукой грамотный разработчик, который всегда может помочь.
Добавление картинки в статью
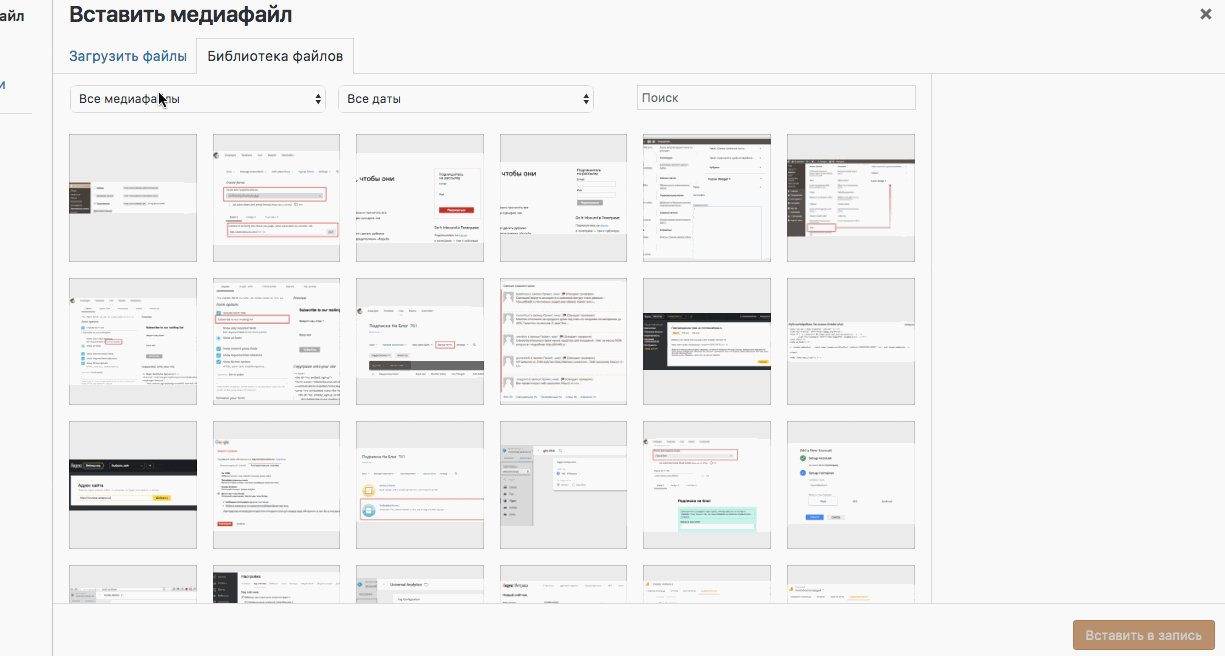
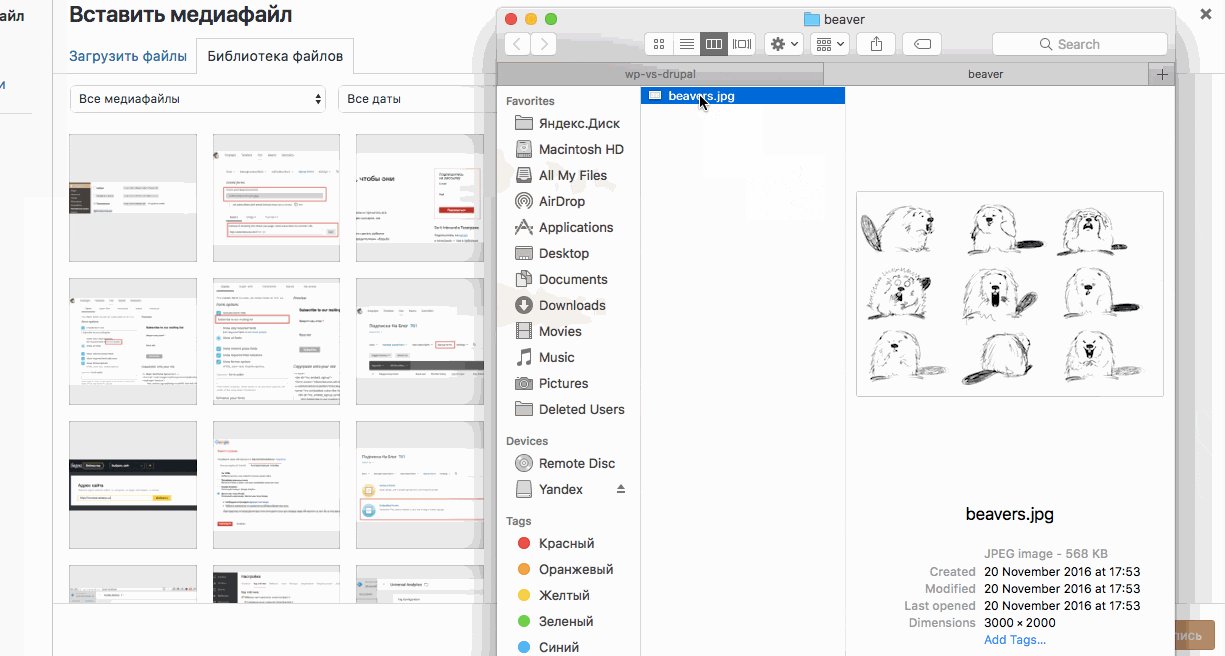
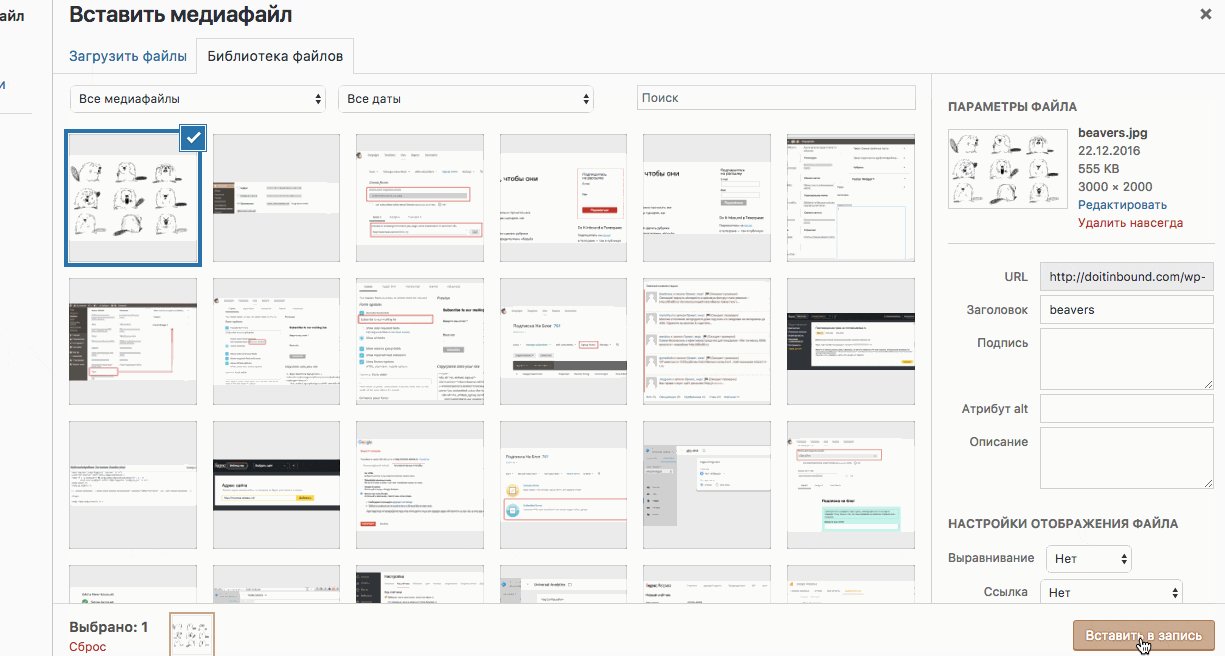
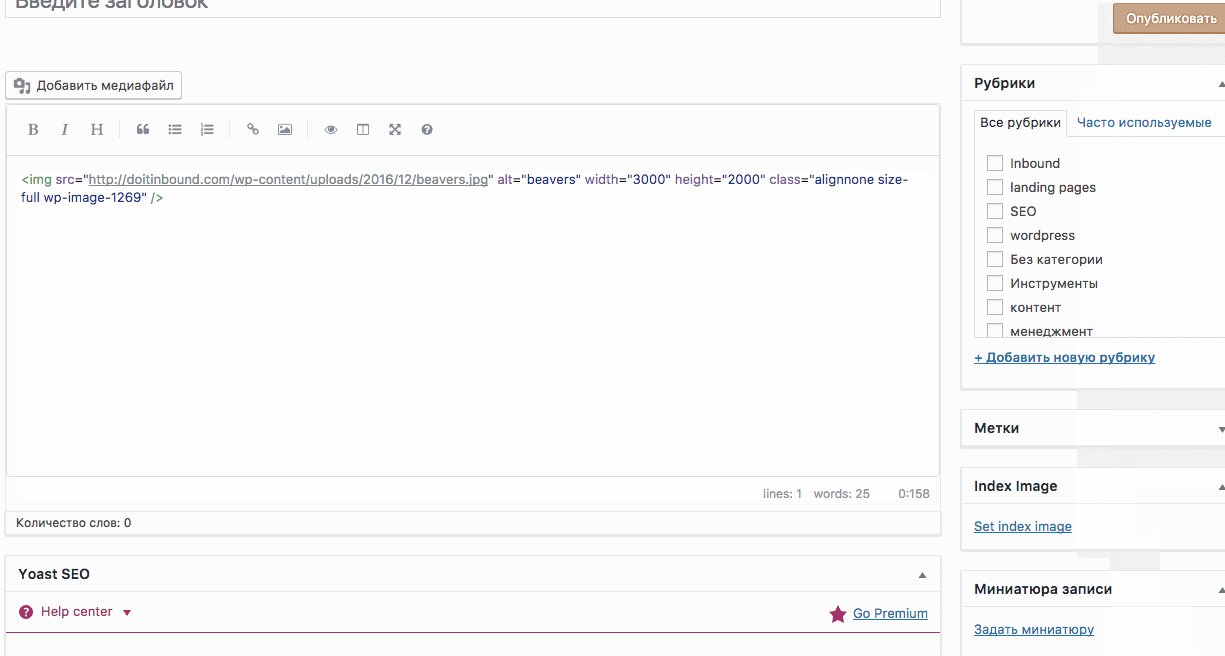
В вордпрессе
Добавить медиафайл → перетаскиваешь все картинки → кликаешь по нужной картинке → задаёшь параметры → вставить в запись

В друпале
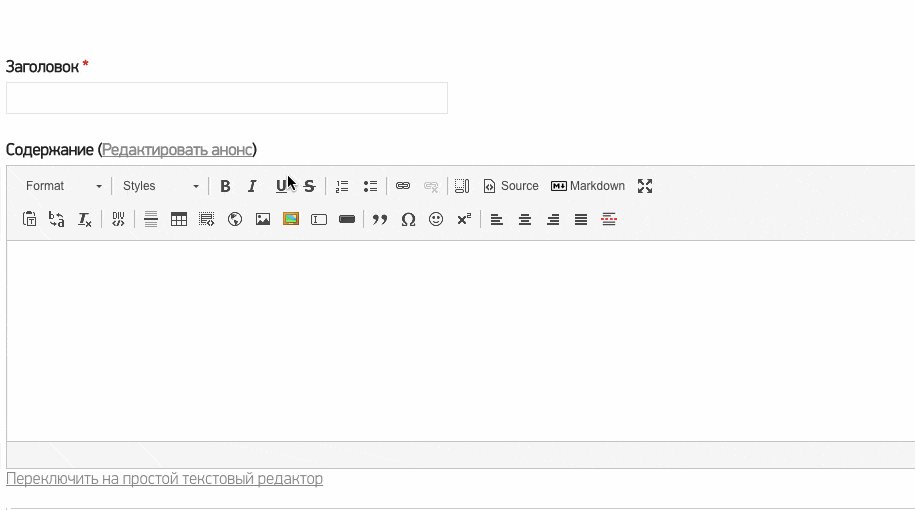
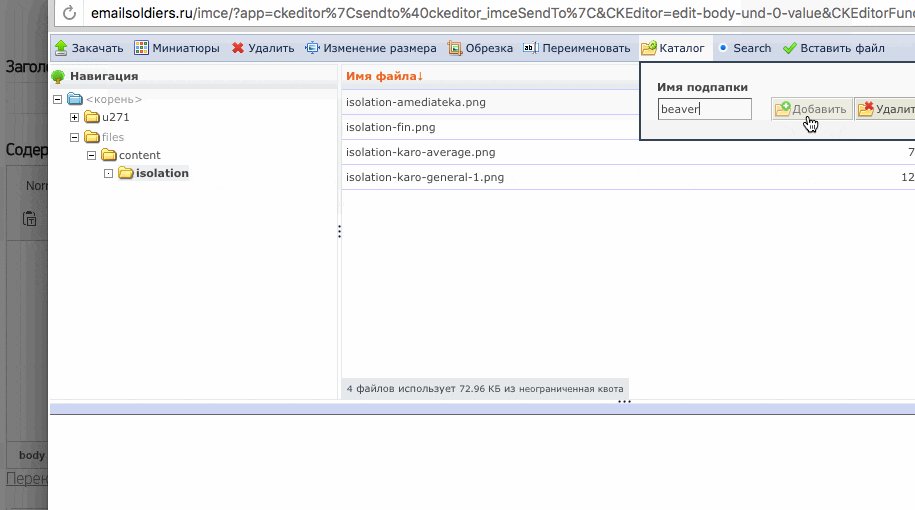
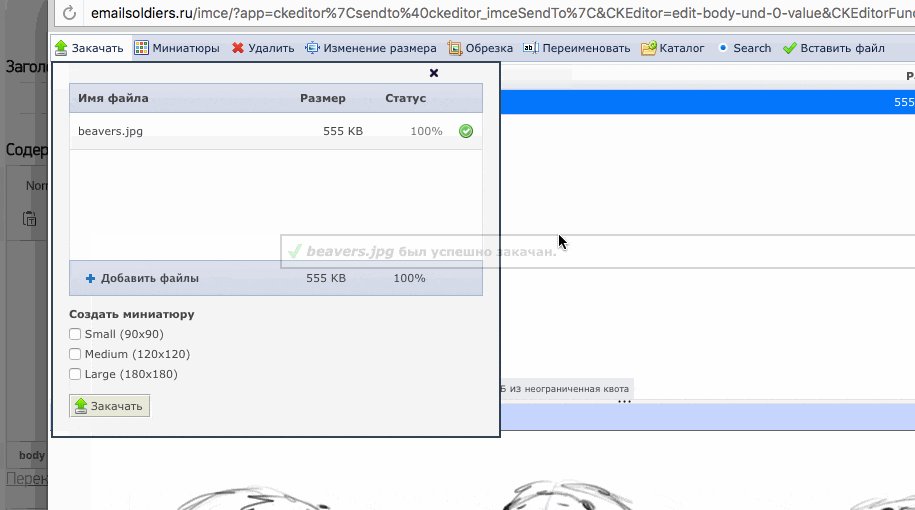
Переходишь в расширенный редактор → кликаешь по иконке с картинкой → кликаешь Browse Server → создаёшь папку, где картинка будет лежать → перетаскиваешь картинки (это хороший вариант, если разработчик сделал drag&drop) → нажимаешь «закачать» → нажимаешь «закачать» → дважды кликаешь по нужной картинке → задаёшь параметры — кликаешь «ok»

Сохранение черновика
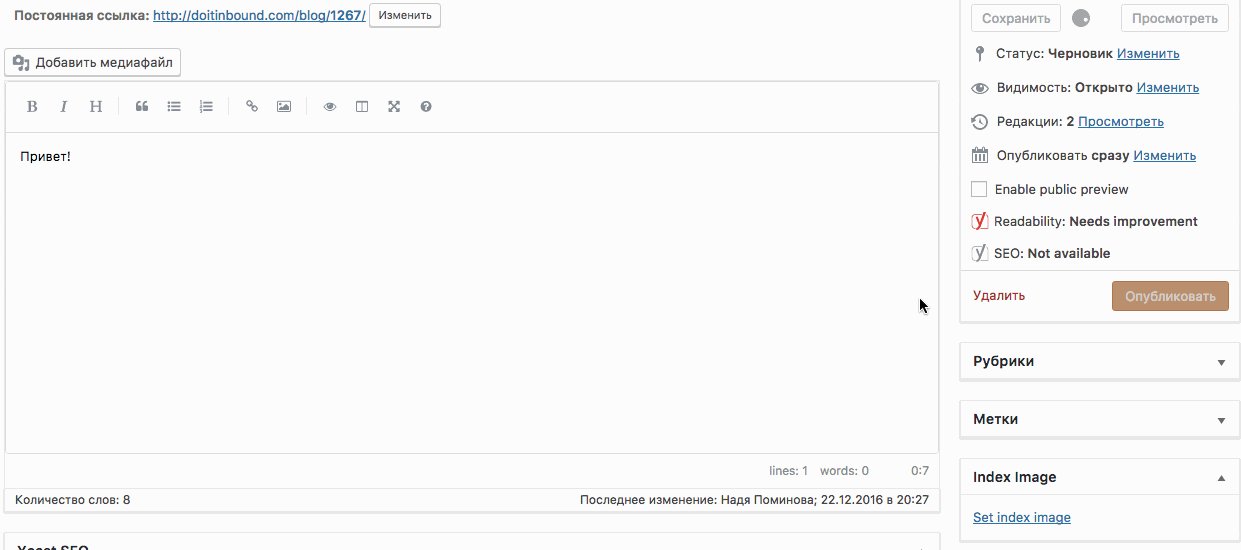
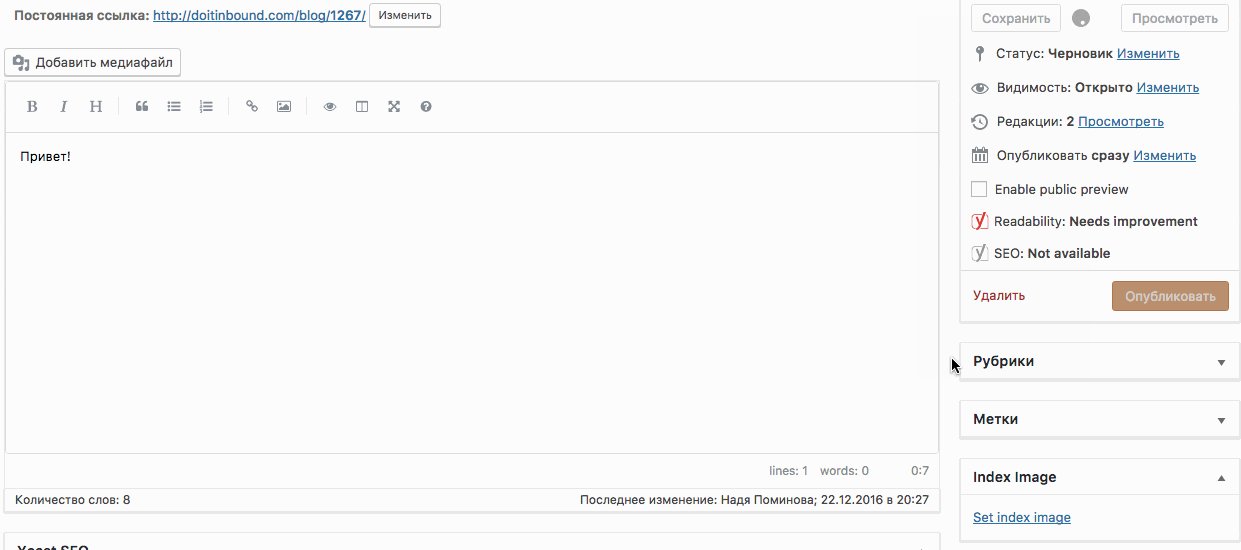
В вордпрессе
Нажимаешь кнопку «сохранить», черновик сохранён

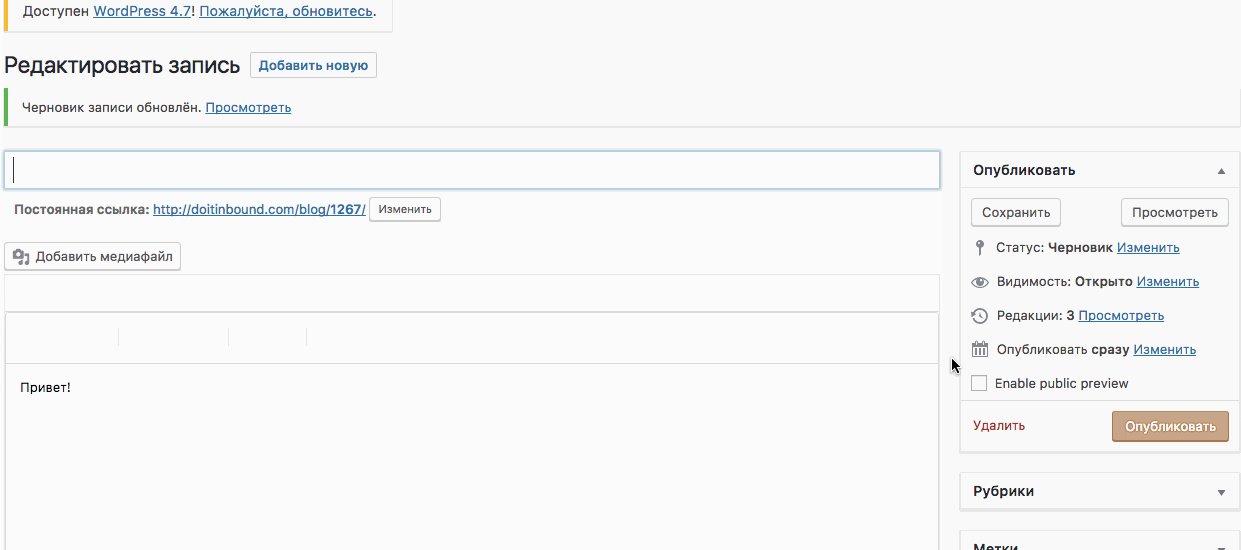
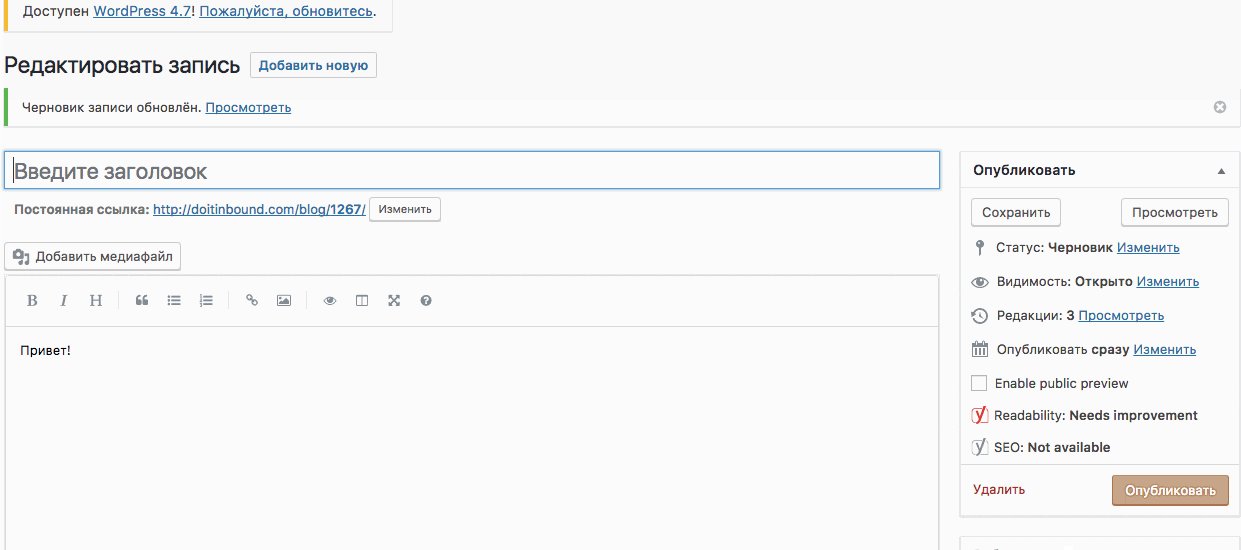
В друпале
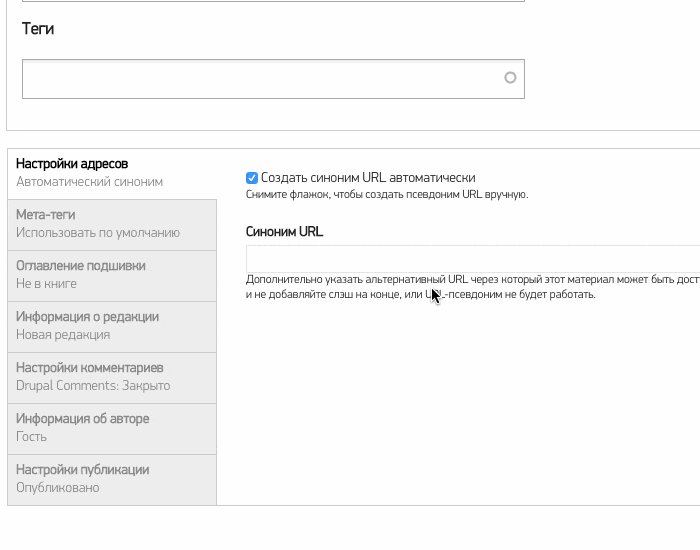
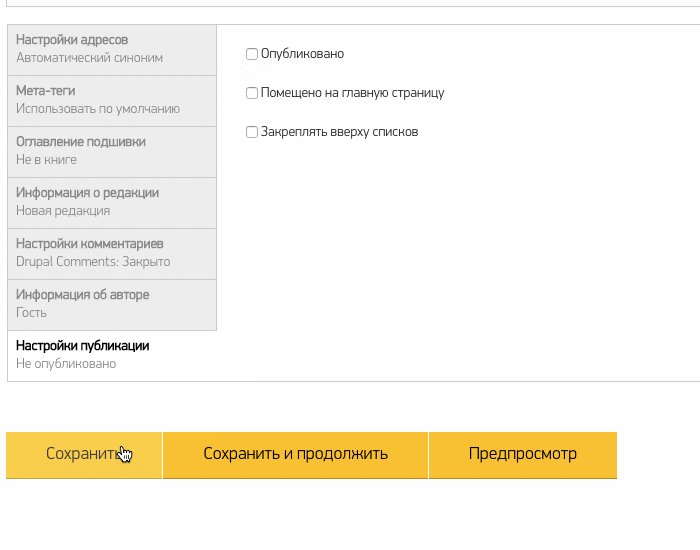
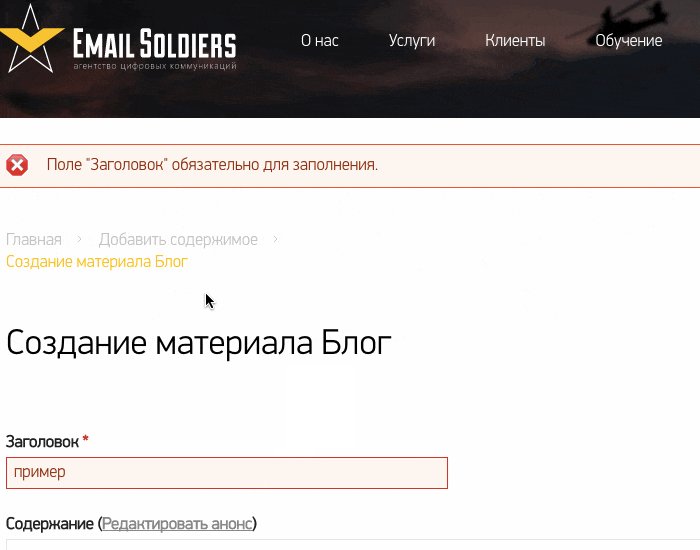
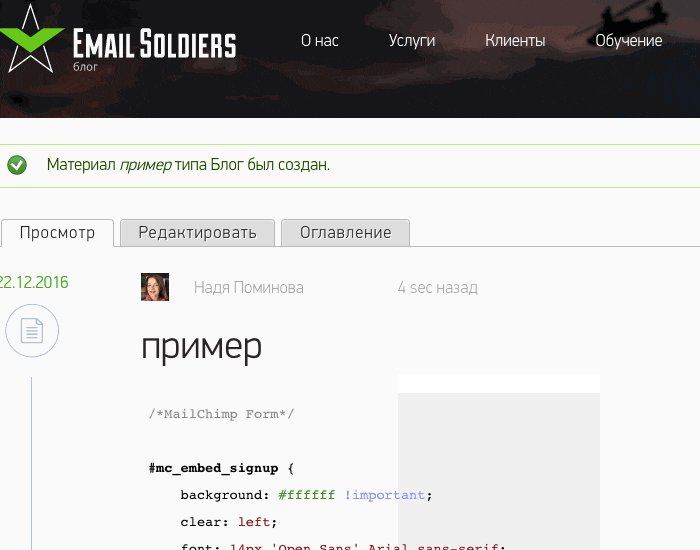
При первом сохранении нужно убрать галочку с «опубликовано», иначе черновик окажется в публичном доступе. Если не указал название поста, выдаёт ошибку

Вставка кода в статью
В вордпрессе
Вводишь код внутри знаков `` или внутри тегов <code></code>

(оговорюсь — у меня установлен плагин WP Markdown Editor, но его один раз установил и забыл)
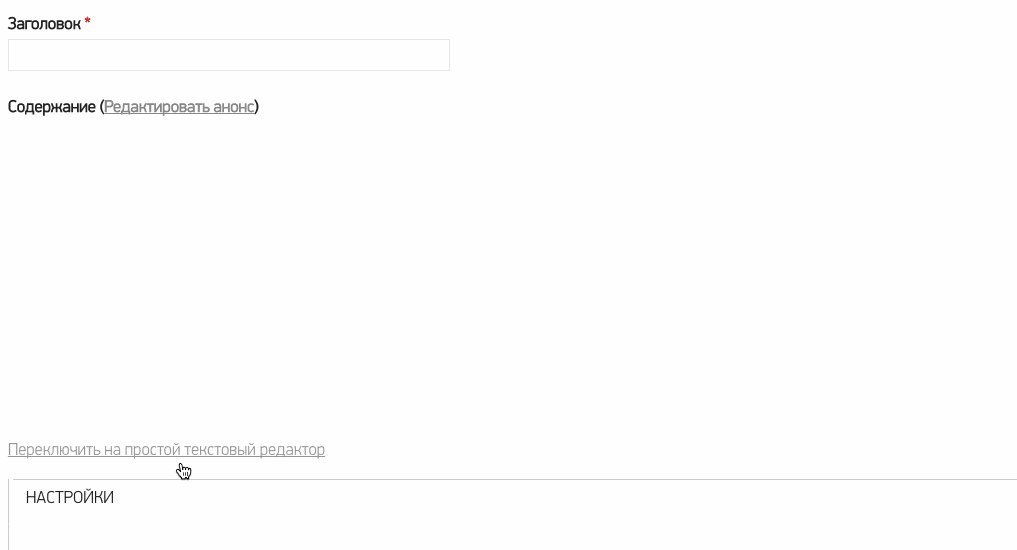
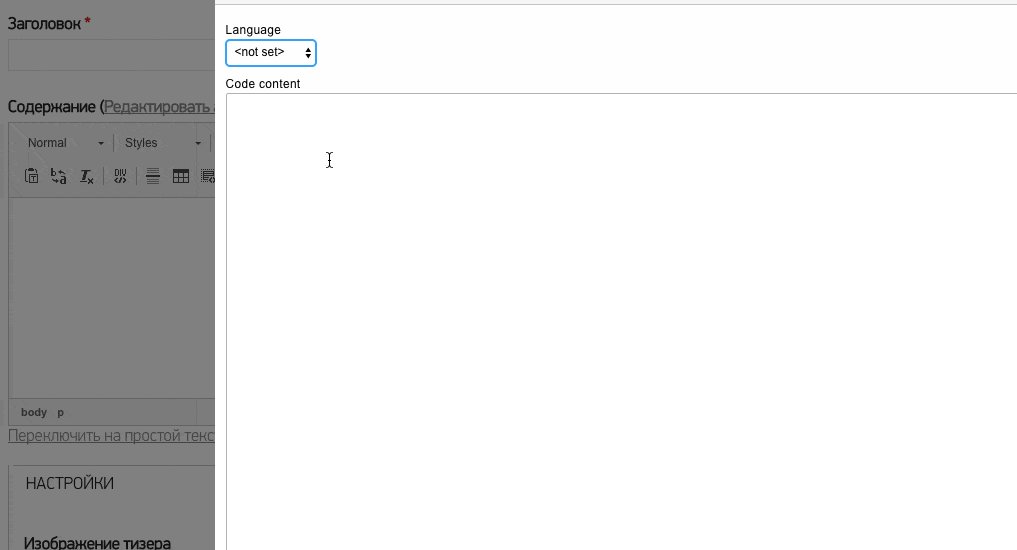
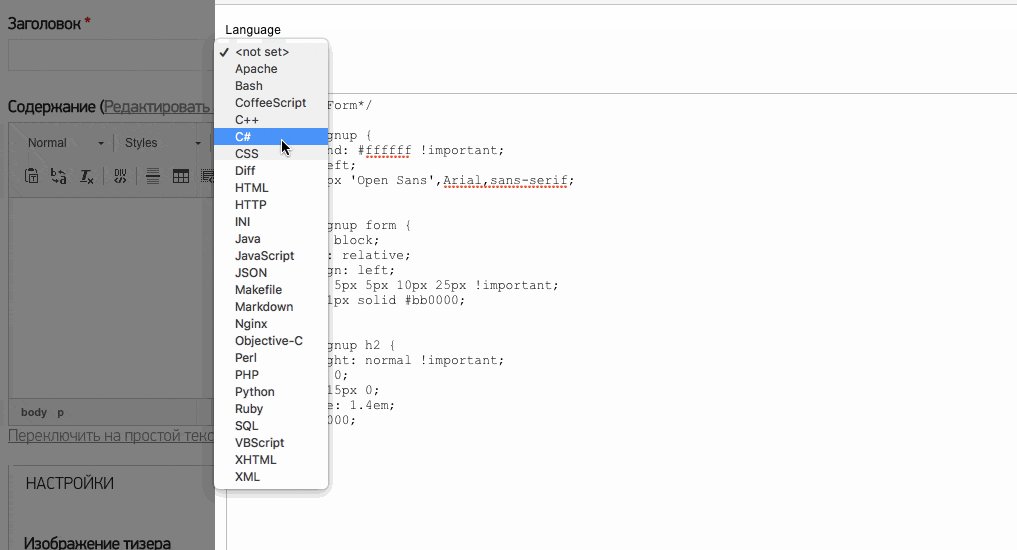
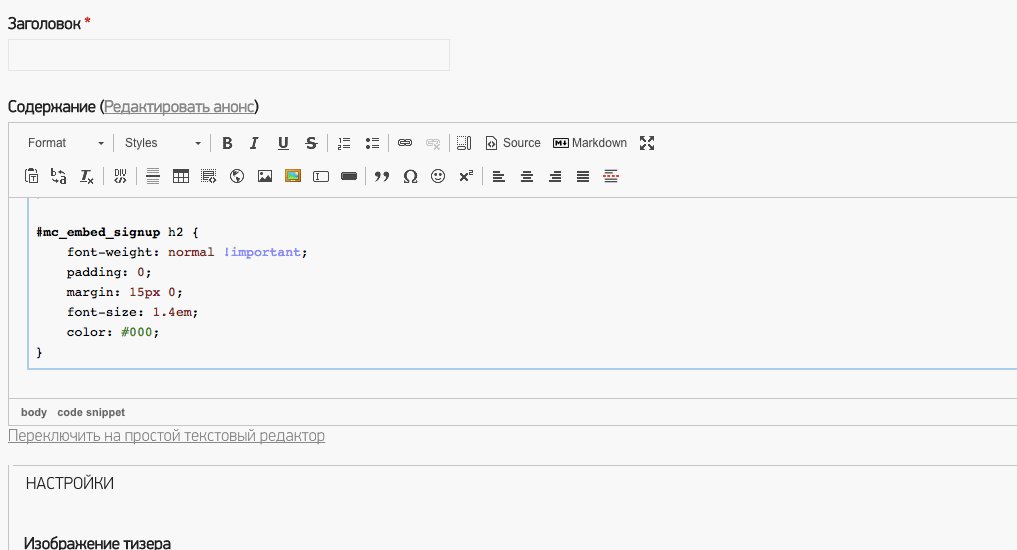
В друпале
Переходишь в расширенный редактор → выбираешь «вставить сниппет кода» → вставляешь кусок кода → выбираешь язык программирования → жмёшь «ок». Если вставлять, как в вордпрессе, тоже работает, но нет гарантии, что всё отобразится корректно.

Редактирование в режиме markdown
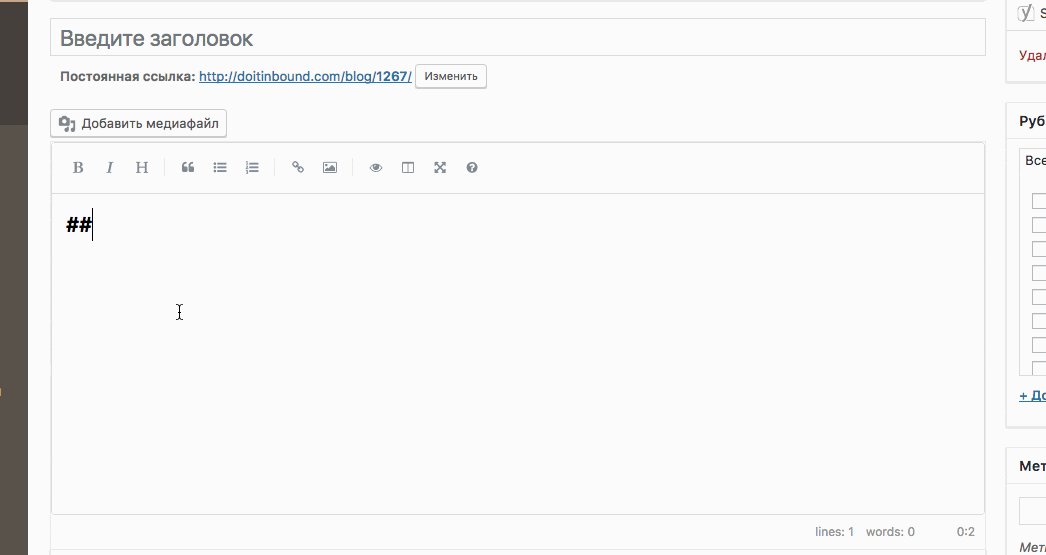
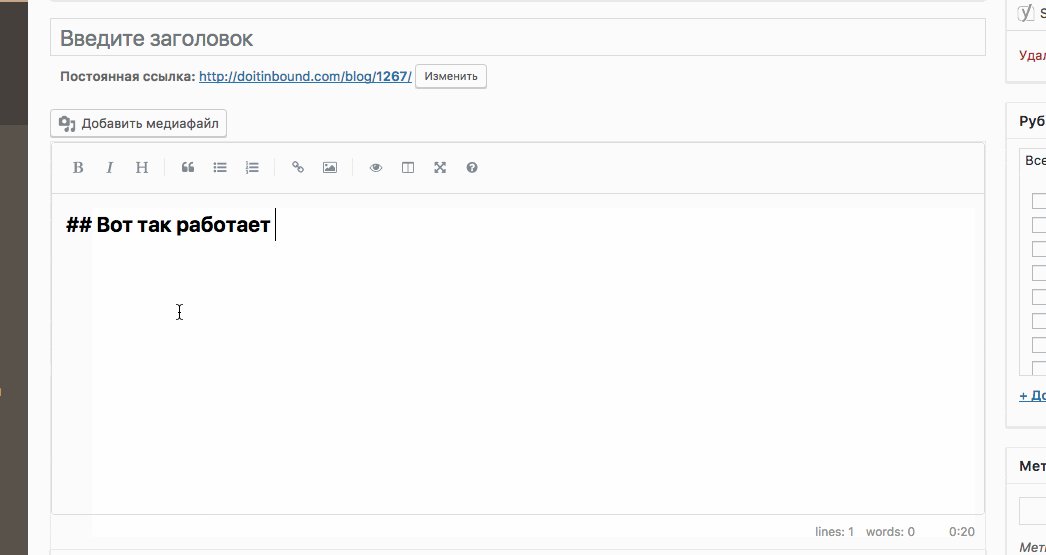
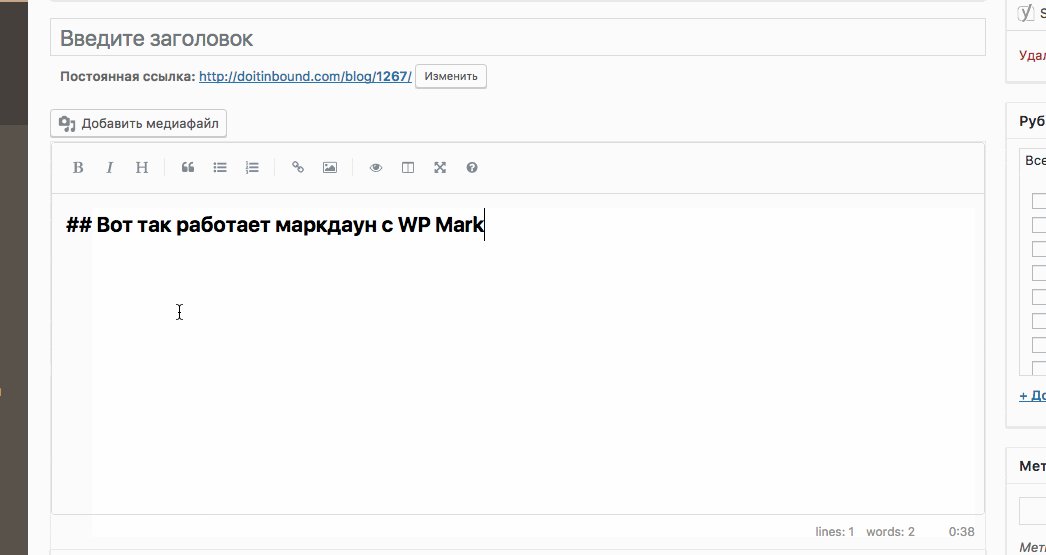
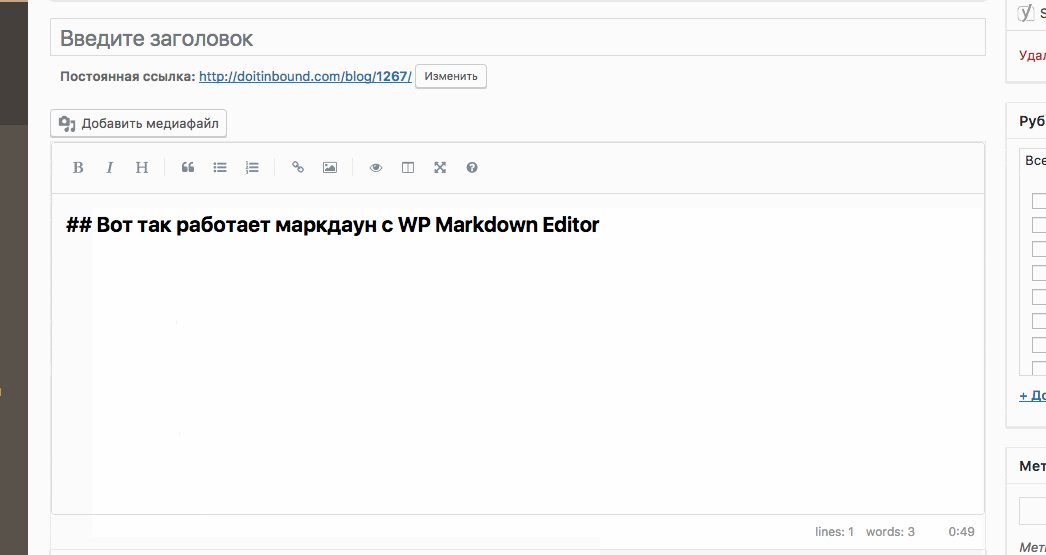
В вордпрессе
Установлен плагин WP Markdown Editor

В друпале
Модуль для маркдауна тоже установлен.
Если статья уже залита, переходишь в расширенный редактор → кликаешь Markdown → ничего не отображается. Чтобы редактировать в маркдауне, нужно сначала его выбрать, а потом залить (печатать) статью. Прежде, чем сохранять, нужно выйти из режима маркдауна, а то всё исчезнет.

Кое-что хорошее в друпале
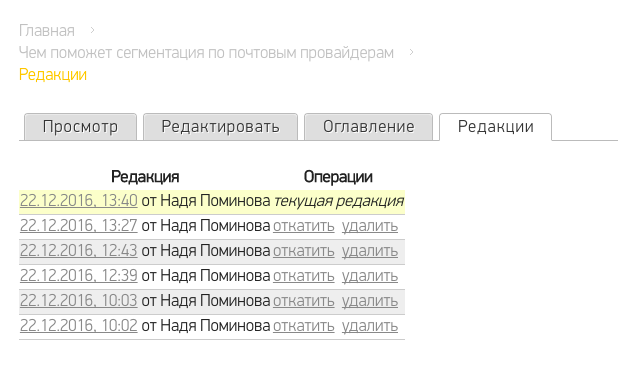
Сохраняет все версии черновиков, можно откатиться

В общем, потом не говорите, что я не предупреждала.
December 27, 2016 @ 2:38 pm
Отличная статья, Надежда.
Это доказывает то, почему WP так популярен. К слову, по некоторым данным он охватывает большую половину рынка у блогеров. А в общем, что-то около 40%.
И еще хочется добавить, если кто-то сейчас думает над выбором платформы, то wp — это просто, качественно и удобно. Я сам когда начинал блог, думал, что не справлюсь с этим всем. Мне казалось, что нужно тратить часы времени на то, чтобы только сделать его, а еще и контентом наполнить.
Но это оказалось семечками! … А используя некоторые плагины вы и вовсе можете довести его до совершенства или хотя бы сделать свой блог удобным для пользователей.
Спасибо за статью и буду очень рад, если помог кому-то с выбором платформы!
С Уважением,
Николай.
January 21, 2017 @ 2:34 pm
Если пользоваться стандартными настройками и лениться читать -- то все так. Если нужно что-то нестандартное или заточенное под свой бизнес-процесс, то друпал будет в разы лучше и удобнее.
January 21, 2017 @ 11:20 pm
Вы имеете в виду блог, заточенный под свой бизнес-процесс?
January 22, 2017 @ 1:59 am
Автоматизацию, рассылки, интеграцию, так как это хочется вам, а не вордпрессу.
January 22, 2017 @ 12:44 pm
Всё равно не поняла, что вы хотите сказать. Ваш комментарий больше похож на спор фотографов на вечную тему Nikon или Canon, где никто не прав. Я говорю про блог. Вести блог на друпале — уж лучше в зоопарке за слоном экскременты убирать. Про остальное я не говорю, потому что не разбираюсь и не занимаюсь этим.
January 22, 2017 @ 11:22 pm
тут согласен. WP задумывался как блог и для типовых задач и быстрой установки он очень удобен. Но — в момент когда возможностей WP станет не хватать, имеет смысл посмотреть в сторону Drupal. Может и не станет, может и не будет нужды.
January 23, 2017 @ 6:57 am
Да, стили действительно слетели, возможно так задумано… это же WordPress :-)
Статья вообще интересная… По сути сравнивают WordPress со своими модулями с криво настроенным Друпалом, походу вообще не настроенным. Просто включили модули и ждем чуда…
Друпал никогда не был готовым продуктом из коробки. Это блюдо, которое в любом случае стоит подогреть…
Никогда не задумывался, какие проблемы могут быть у простого блога. Благодаря вашей статье немного просвятился и за это Вам спасибо.
На данный момент для блога могу с уверенностью рекомендовать Друпал + интересный модуль Paragraphs. Конечно, эту схему нужно настроить… Но в итоге, Ваши статьи могут стать просто произведением искусства, а не просто: веселый текст и три картинки…
January 23, 2017 @ 9:21 am
Спасибо, стили поправила. Верю, что Друпал + Параграфс хорош, но на этом блоге точно пробовать не буду. На другом у меня хороший разработчик, такой же евангелист друпала, как вы, который быстро реагирует, если что-то не так. Я ему доверяю. Просто не подходит друпал для блога, вот такое у меня ощущение. И я не знаю, что должно произойти, чтобы моё мнение изменилось:)
January 23, 2017 @ 1:28 pm
Содержу блог на Drupal с года так 2013. Что на нем только не было. Потом начал допиливать под себя — что не сложно, в условиях что это всего лишь блог. Спокойно перевел на Drupal 8, перевел на параграфы — наполнять контент стало просто сказка. Даже мотивировать стало больше.
Одни грамотно настроенные параграфы решают все недостатки о которых вы пишете, кроме подсветки маркдауна на лету, это вообще не фишка WP, а редактора который используется, под друпал уверен вполне есть такие модули, просто я лично не искал.
На Drupal в итоге получится блог который хочет автор блога, а не то что ему пришлось собирать из WP. Как дело дойдет до какой-либо кастомизации, WP начнет молниеносно сливать по всем параметрам.
Из коробки, возможно если сравнивать актуальную версию Drupal 8 и WP, возможно WP выиграет, но если копнуть, то все переворачивается с ног на голову.
Конечно если блог будет делать человек не подготовленный на Drupal он сразу сядет в лужу. Но тут другая сторона медали — у друпал куча сборок, в том числе есть и для блогов, где также из коробки всё будет как надо.
January 23, 2017 @ 10:07 pm
Спасибо за источник. Ну, я почти убедилась — попробую параграф, посмотрим, что будет:)
January 23, 2017 @ 10:59 am
Кстати, а как вы попали на эту статью? Вроде, она не такая уж свежая, анонс от меня был давно. Значит, где ещё её запостили?
January 22, 2017 @ 10:28 pm
Кое-что хорошее в друпале в WordPress тоже так можно)) в целом сравнение странное markdown там что с друпале как и то что вы описали в WordPress не плагин делает, а просто Фитча визуального редактора. Вобщем на деле страдания в другом заключаются.
January 11, 2018 @ 11:26 pm
Надя, спасибо вам за такие подробные и понятные статьи. У меня к вам вопрос не по теме этой статьи, а технически. Мне очень нравится, как вы используете гифки в тексте. Они очень круто запускаются автоматически. К сожалению, у меня не получается сделать также. С помощью какого плагина вы сделали эту красоту?
January 12, 2018 @ 8:39 am
Без плагина — просто вставляю гифки, как обычную картинку