Как удалить спам-ссылки из Google Analytics
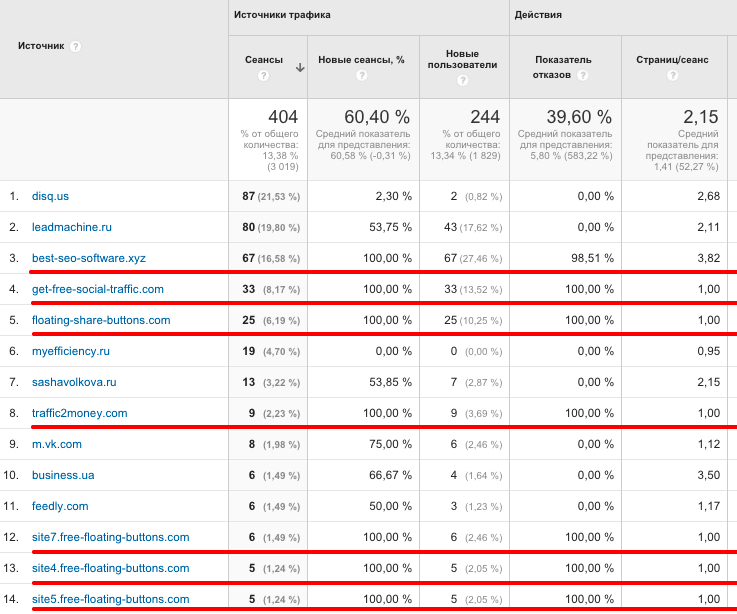
Всем знакома такая ситуация — куча спама в Google Analytics в отчёте о реферальном трафике (привлечение → весь трафик → каналы → referral):
Подчёркнутые заходы на сайт — боты, это не реальные люди. Так продвигаются мудаки — вы видите их URL в своём аккаунте и переходите на сайт из любопытства. Контент — маркетинговый инструмент, и его эффективность важно измерять. Реферальный спам трафик осложняет это:
- Во-первых, приходится разбираться, какие ссылки реальные, а какие — спамерские. Между тем, обратные ссылки очень важны для выстраивания контента. Ты видишь, кто публикует ссылки на тебя, и понимаешь, к какой аудитории ты можешь адресовать свои материалы, в каком направлении можно писать ещё; видишь, с кем можно запартнёриться или разместить рекламу.
- Во-вторых, из-за грязи в реферальном трафике посчитать конверсию почти невозможно. Вы не сможете узнать, сколько людей и откуда пришли на ваш сайт и как изменения на сайте повлияли на поведение пользователей.
- В-третьих, у спам-визитов 100% уровень отказов, а это — камень в огород поведенческих и, как следствие, возможное понижение в ранжировании.
UPD
У некоторых пользователей описанный фильтр отрубает реальные заходы на сайт, даже поисковые. Так что лучше попробовать описанный способ на специально созданном для этого представлении в Google Analytics, а потом посмотреть, не вредит ли он данным.
Есть разные способы очистить данные от спама. Например, советуют создавать фильтры в Google Analytics по доменному имени. Этот способ плох тем, что все спам-домены просто невозможно внести в фильтр, постоянно будут появляться новые, фильтр придётся обновлять. Поэтому пока что лучшее, что я встречала — это создание фильтра по Cookies с помощью Google Tag Manager (GTM). Я нашла этот урок на канале Ютуб по GTM, опробовала сразу на двух сайтах и теперь рассказываю вам.
Всё это может показаться сложным, но на самом деле, если просто следовать этим шагам, сложностей возникнуть не должно, даже если не разбираться глубоко, что вы делаете, — я постаралась описать всё максимально подробно. Чтобы облегчить понимание и восприятие материала, я подготовила для вас вот такую схему — в ней коротко об этом способе.
Также рекомендую прочитать статью «Как работают инструменты аналитики» — я её когда-то переводила.
Что потребуется
- Google Analytics (GA)
- Google Tag Manager (GTM)
- расширение для Chrome Google Tag Assistant
- Google Hit Builder — он посылает в GA бот-просмотры страниц
- небольшой опыт работы с Google Tag Manager
- Усидчивость
Шаг нулевой, предварительный, — как работает Google Hit Builder
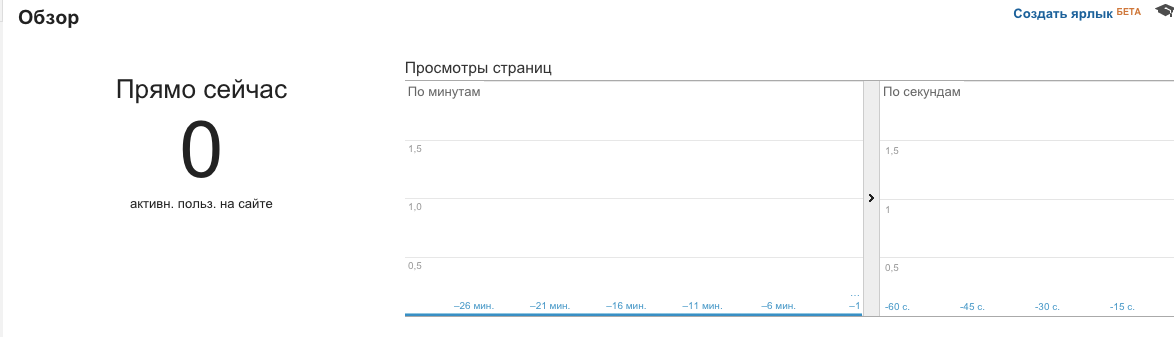
Откройте Google Analytics (представление того сайта, над которым будем работать) → В режиме реального времени → Обзор и оставьте висеть в открытых вкладках.
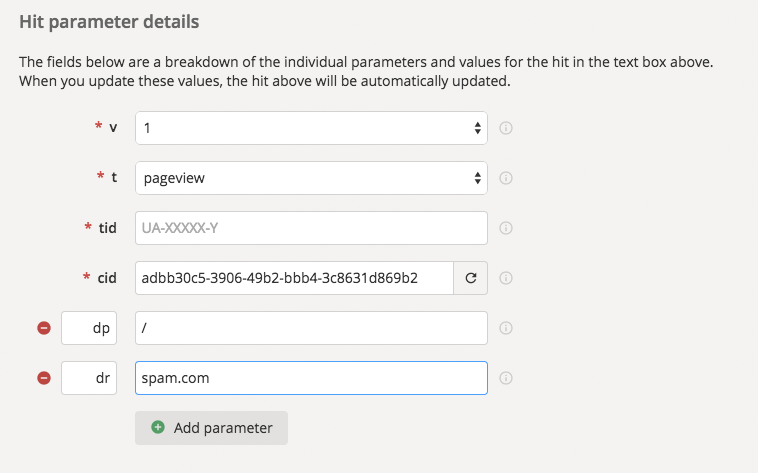
Теперь зайдите в Google Hit Builder — сейчас вы увидите, как он работает. Мы отправим с помощью него искусственный заход на сайт, и этот заход отобразится в Google Analytics в отчёте в реальном времени. В блоке Hit parameter detailes заполните поля:
tid — это ваш идентификатор отслеживания в GA
cid — надо просто нажать на стрелочку справа
dp — это цель — страница, на которую будет посылаться фейковый просмотр страницы
dr — доменное имя — якобы с какого адреса посылается переход на сайт
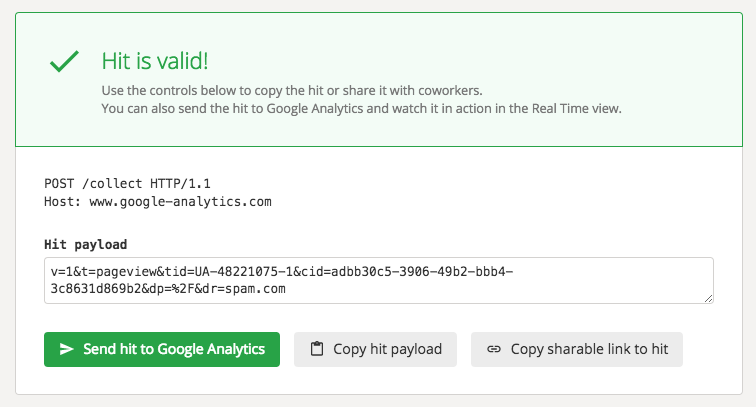
Когда все эти параметры заданы, нажмите кнопку Validate Hit (она чуть выше) — появится сообщение, что всё нормально:
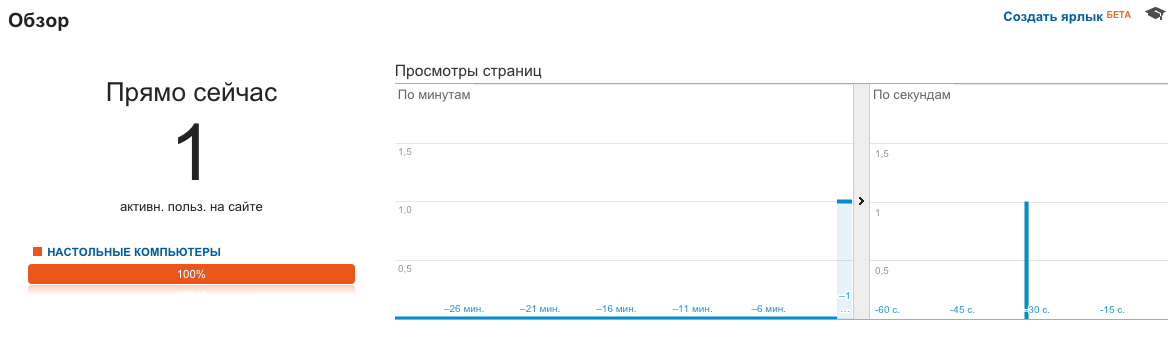
Теперь нажмите Send hit to Google Analytics и откройте вкладку с отчётом в реальном времени в GA. В нём появится новое посещение. Это и есть тот самый заход, который вы только что отправили:
Теперь мы поняли, зачем нам Hit Builder — с помощью этого инструмента в конце мы проверим, работают наши настройки или нет.
Шаг первый — создаём Cookie Tag в GTM
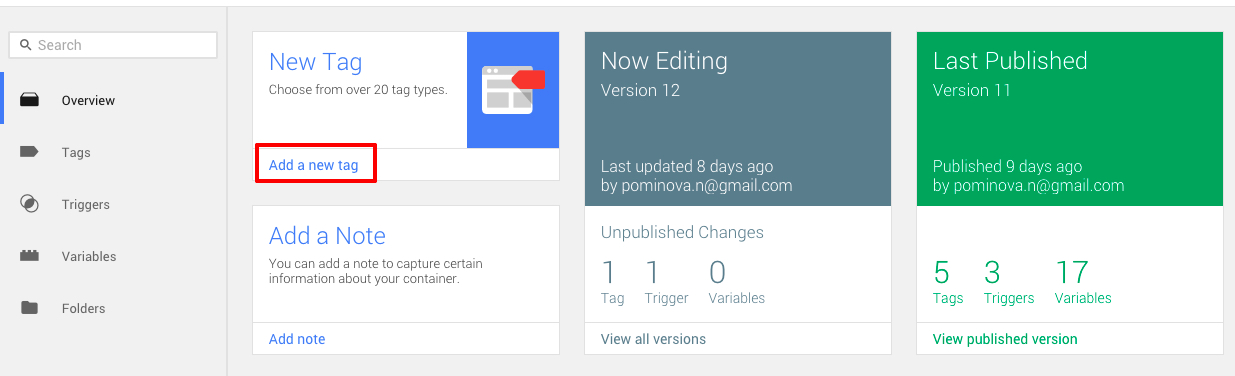
Заходим в GTM и создаём новый тег:
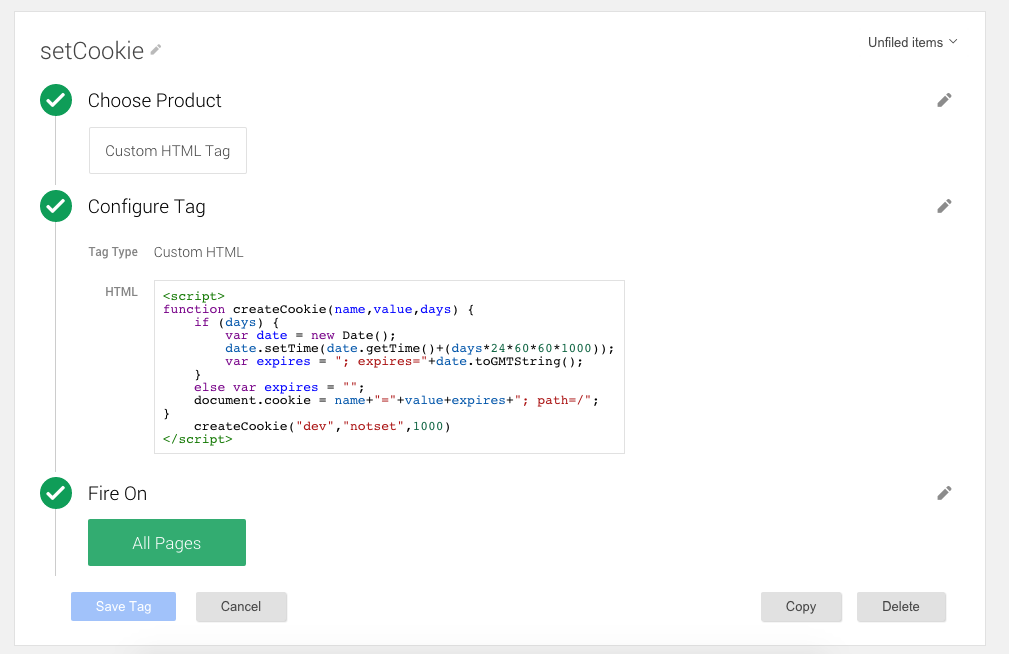
Назовём его setCookie. На первом шаге → Choose Product → выбираем Custom HTML Tag. На втором шаге — Configure Tag — этот самый код надо добавить. Вот он, я его для вас уже приготовила — копируйте и вставляйте:
Обратите внимание на предпоследнюю строчку createCookie("dev","notset","1000«) — это значит, что куки будут называться dev, иметь значение notset и храниться 1000 дней. Источник кода — http://www.quirksmode.org/js/cookies.html, я обернула его в теги и добавила ту самую предпоследнюю строчку.
Третий шаг создания тега — Fire On. Выбираем триггер «All Pages» — это значит, что тег будет срабатывать на всех страницах. Триггер All Pages существует по умолчанию, настраивать его не надо. Нажимаем Create Tag, получается вот так:
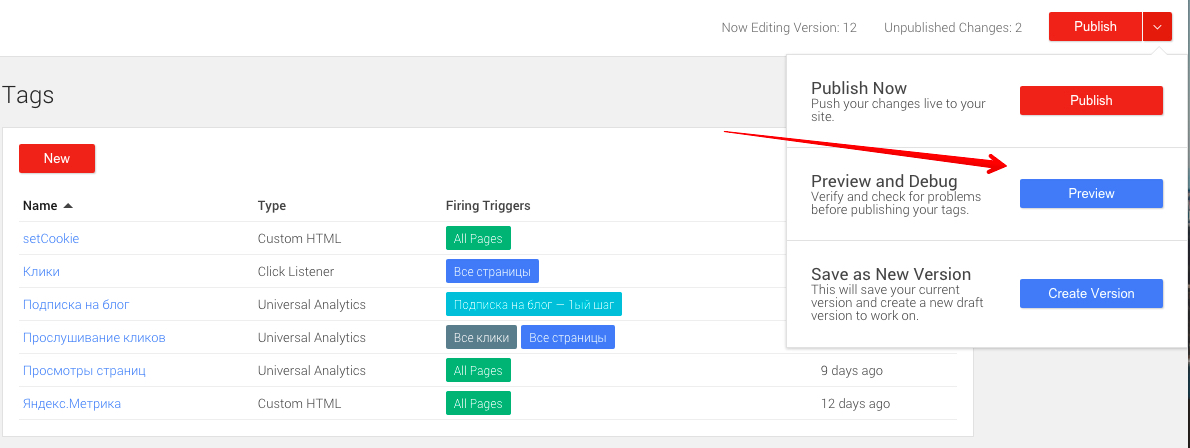
Проверка. Теперь надо проверить, работает ли наш тег. Для этого в GTM мы включаем режим предпросмотра. Если просматривать сайт с включённым режимом предпросмотра, показывается консоль, в которой видно, какие теги работают, какие нет, и почему. Режим предпросмотра включается при нажатии на стрелочку рядом с кнопкой «Опубликовать».
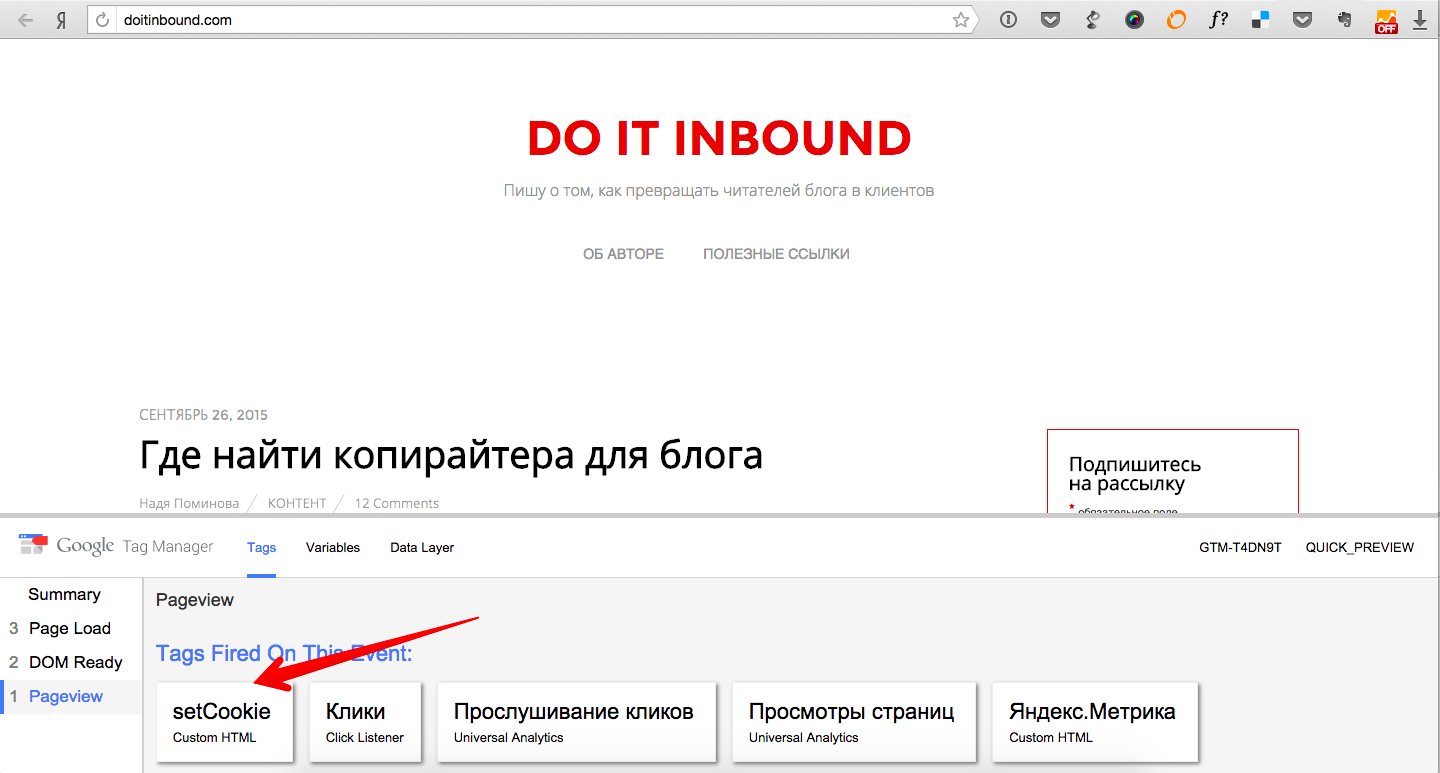
Включаем режим предпросмотра, идём на свой сайт и обновляем страницу, Видим консоль. Слева в консоли отображаются все действия, произведённые на странице, первое действие — Page View. Кликаем на него и видим, какие теги сработали при этом действии. Если всё нормально, то в списке тегов отображается наш тег setCookie.
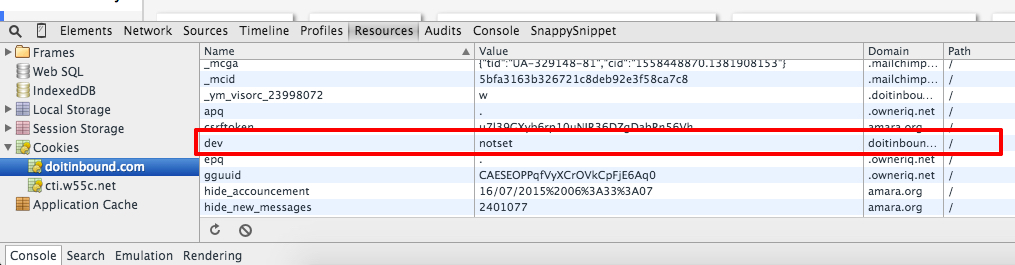
В браузере выбираем Вид (или Просмотр в зависимости от браузера) → разработчикам → инструмент разработчика. Внизу появляется консоль, в ней заходим в resources, в правом меню выбираем cookies и нужный домен. Листаем и видим наши cookie с названием dev и значением notset.
Шаг второй — создаём переменную в GTM
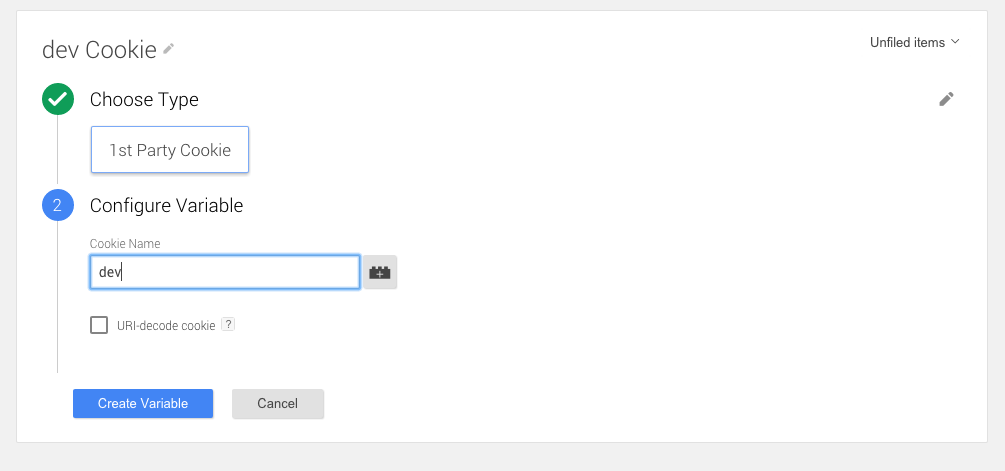
Эта переменная будет содержать информацию о cookie. Идём в Google Tag Manager → Variables → New. Назовём переменную dev Cookie. На первом шаге выбираем 1st Party Cookie, на шаге Configure Variable вводим название dev.
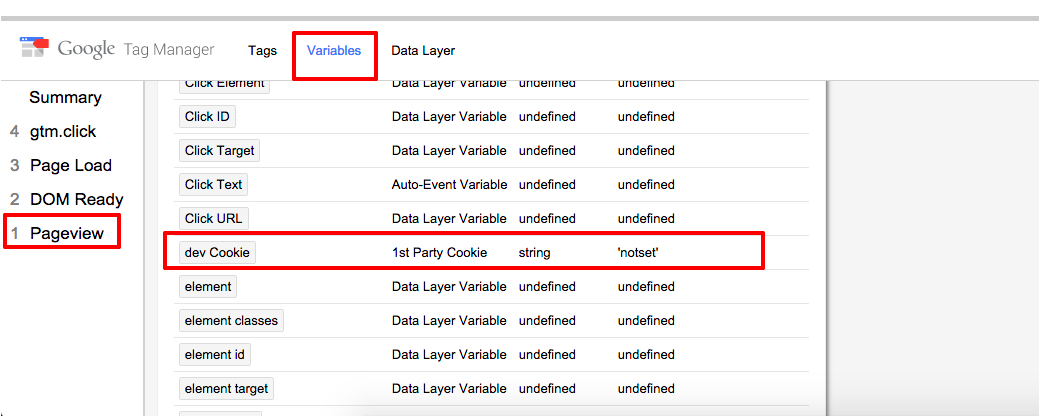
Проверка. Мы на сайте в режиме предпросмотра. Обновляем страницу, в консоли GTM кликаем по PageView → Variables. Видим в списке наши dev Cookie.
Шаг третий — создаём пользовательский параметр в GA
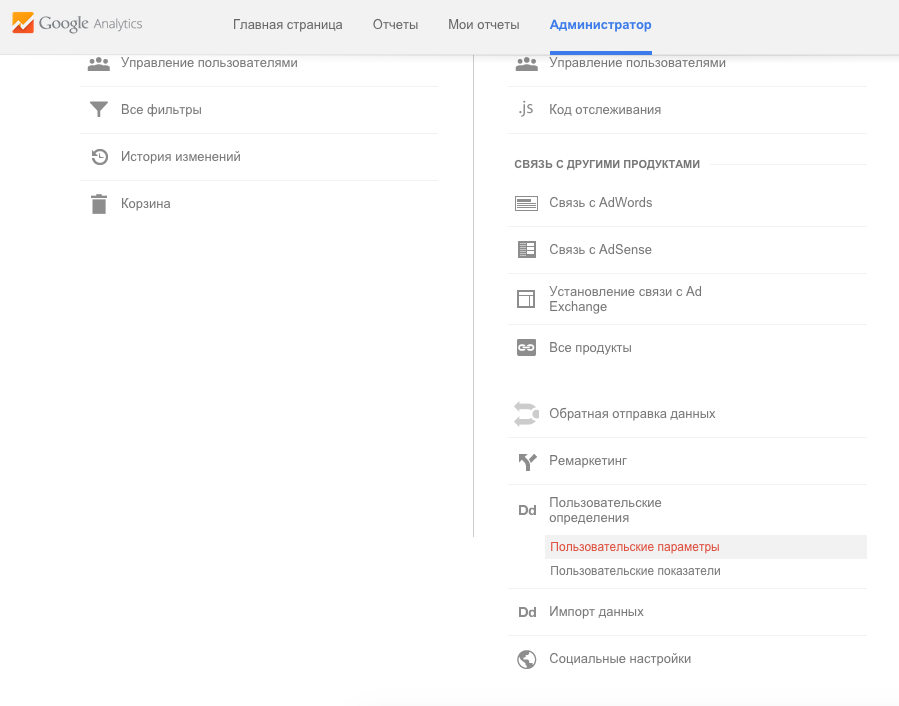
Идём в Google Analytics → Администратор → Пользовательские определения → Пользовательские параметры и нажимаем кнопку «+ специальный параметр».
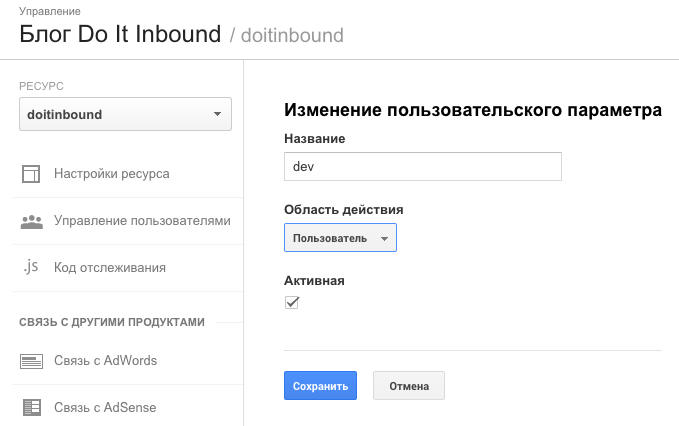
Устанавливаем вот такие параметры:
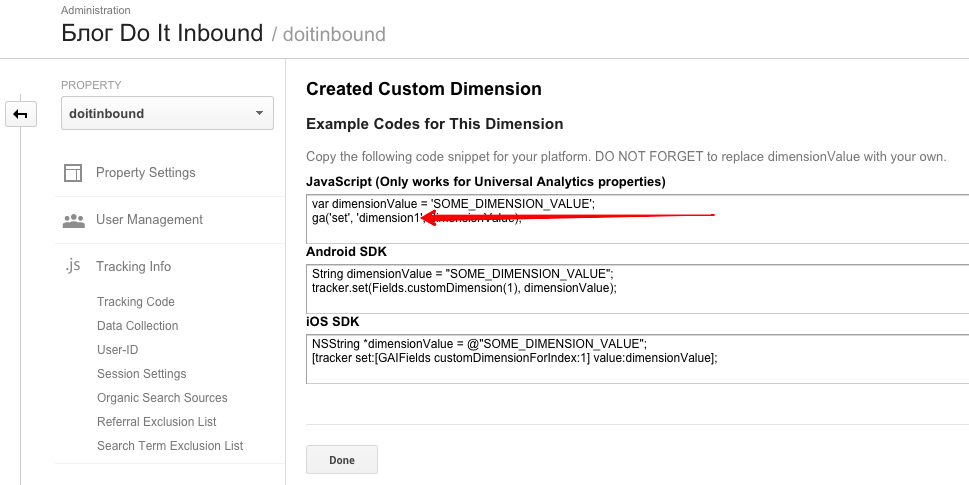
Нажимаем Сохранить, видим окно с кодом для этой переменной. Запоминаем оттуда её номер.
Шаг четвертый — добавляем переменную в тег PageView в GTM
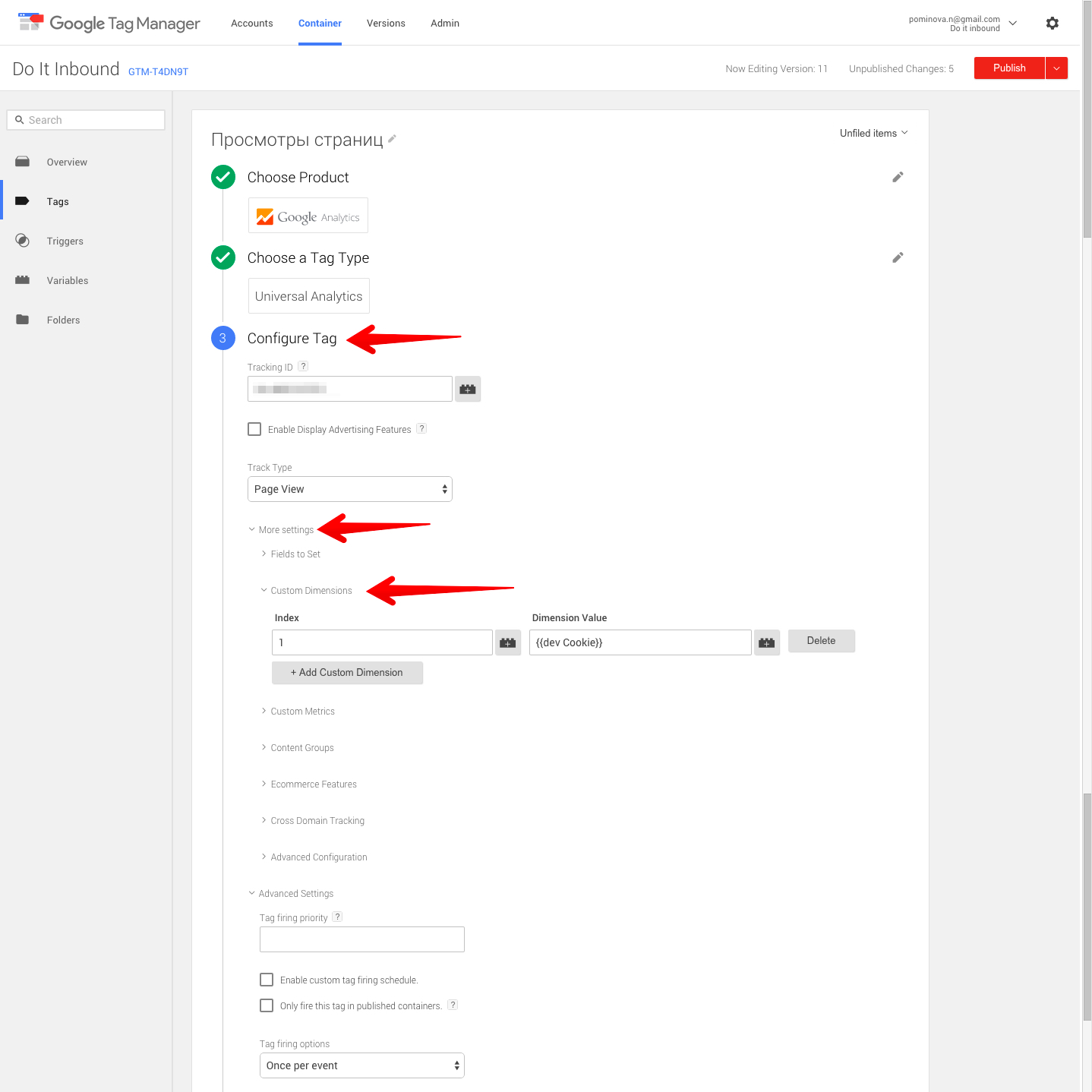
PageView — тег, который надо делать с самого начала, когда только устанавливаете GTM на сайт, так что считаем, что он уже у вас есть. Заходим в тег PageView, шаг Configure Tag → More Settings → Custom Dimensions → Add Custom Dimension. В поле Index вводим номер параметра, который мы получили на предыдущем шаге (в нашем случае это 1), в поле Dimension Value выбираем dev Cookie из переменных (кликом по значку справа от поля). Сохраняем тег.
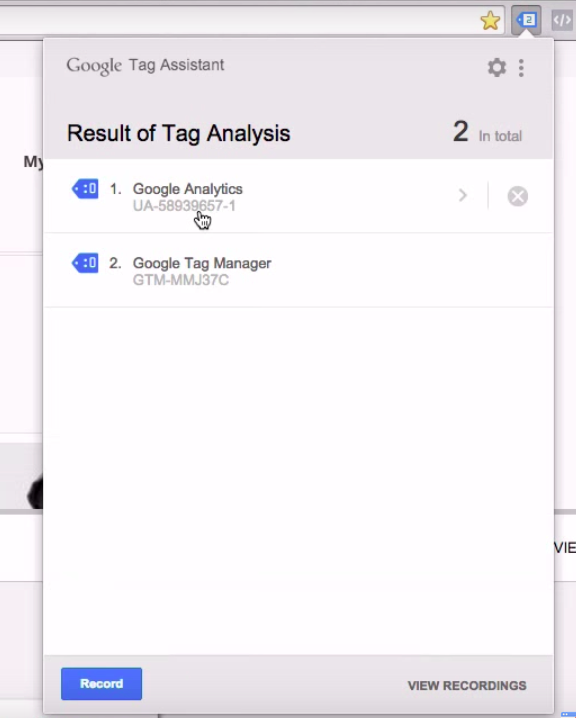
Проверка. Теперь переходим на сайт и включаем расширение Google Tag Assistant. 
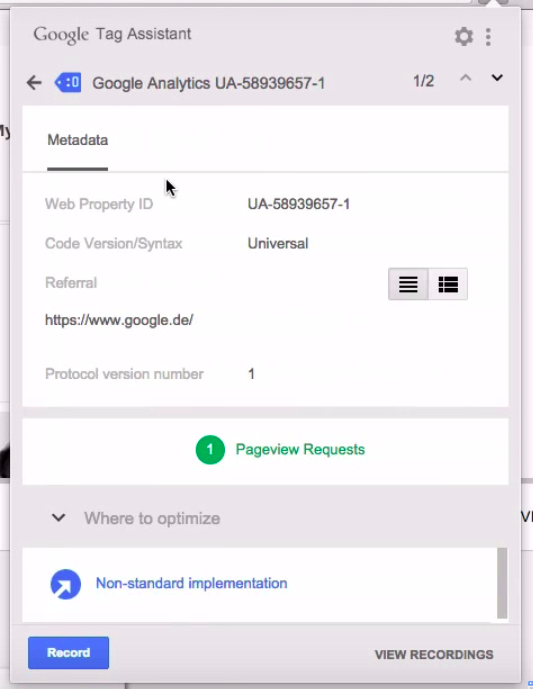
Кликаем по Google Analytics и видим там PageView Requests. 
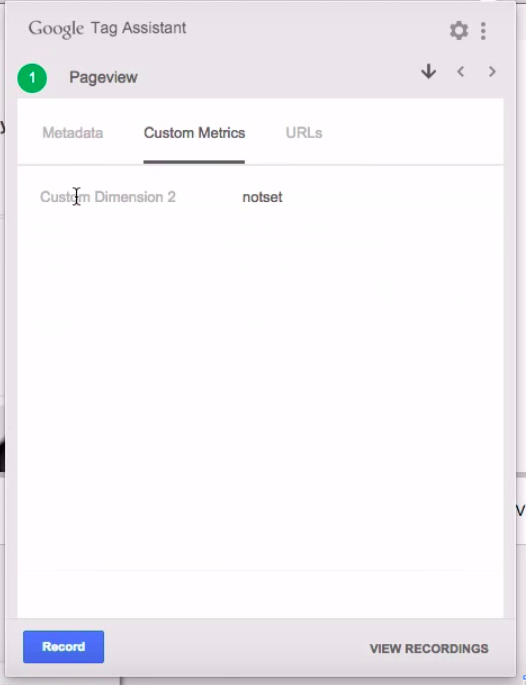
Кликаем по ним и в Custom Metrics обнаруживаем наше определение 
Надо сказать, что у меня почему-то в Google Tag Assistant эти данные не отобразились (скриншоты не мои), но следующие шаги всё равно прошли успешно.
Шаг пятый — настройка фильтра в GA
Теперь осталось настроить фильтр в Google Analytics, в котором спам-трафик будет отсеиваться. Google Analytics → Администратор → Фильтры (не надо сразу настраивать на дефолтном представлении, у вас должно быть тестовое, на нём и настраивайте).
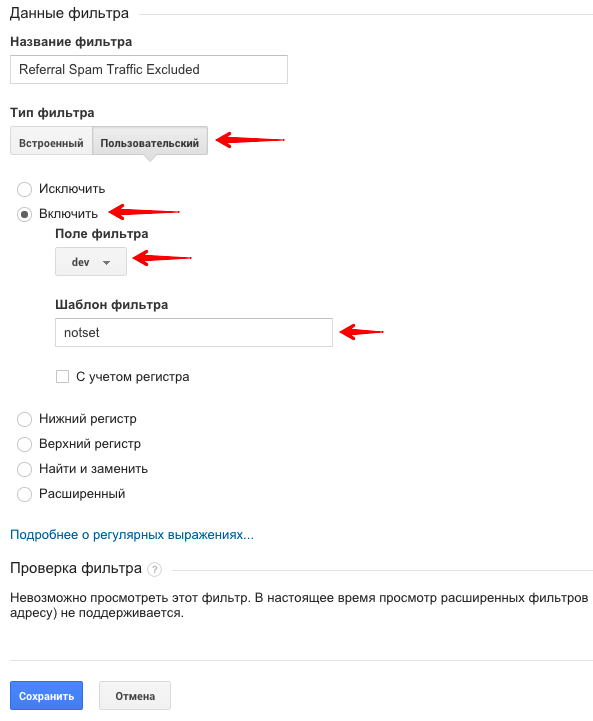
Вводим название фильтра, выбираем Пользовательский, отмечаем Include, для поля фильтра выбираем наше пользовательское определение dev (самый нижний в списке) и в Шаблоне фильтра вводим notset, сохраняем. 
Проверка. Открываем в двух вкладках GA: фильтрованное представление (только что созданное) и нефильтрованное (дефолтное) Идём в уже знакомый нам Hit Builder и посылаем заход на сайт. В фильтрованном представлении не будет никаких новых посещений, в нефильтрованном — отобразится новый визит. Проверьте то же самое с реальным человеком — можно попросить друга зайти на сайт и тоже проверить оба представления. Посещение сайта человеком должно отображаться в обоих представлениях. Осталось перенести фильтр в нужное представление и наслаждаться чистым трафиком.

















October 15, 2015 @ 9:55 pm
Не написали, сколько времени ушло на статью) Часов 10, наверное?
Спасибо за полезный материал! Особенно за красивую графику в начале.
October 16, 2015 @ 9:05 am
Спасибо, что оценили! Как раз на иллюстрацию потратила больше всего времени — часов 7.
Не написала, сколько ушло времени на статью, потому что это было бы не совсем честно — больше всего времени нужно было, чтобы внедрить этот способ и проверить его в действии. А написать — уже механическая задача. Вместе с картинкой часов 10−11 получилось, вы правы:)
October 19, 2015 @ 6:17 am
Спасибо, тоже искал «время на статью». Пока в закладки, нужно будет попробовать.
October 19, 2015 @ 6:38 am
Как приятно читать такие коменты:)
October 18, 2015 @ 12:26 pm
Спасибо, полезная статья ;)
October 18, 2015 @ 2:45 pm
Респект! Опробую!
October 19, 2015 @ 8:38 am
Спасибо, действительно хорошая статья. Попробую в своих проектах.
December 1, 2015 @ 7:00 am
А почему не использовать стандартную куку ГА? И что делать с тем сегментом аудитории, которые выключили куки?
December 1, 2015 @ 8:57 am
+1 за второй вопрос. Тоже интересует.
January 9, 2016 @ 2:18 pm
Я использовала стандартную куку ГА, но, к сожалению, в процессе тоже отсекался нужный трафик помимо рефспама.
December 18, 2015 @ 12:28 pm
Я тоже пробовала этот метод. В результате в аналитике был отсечен не только рефспам, но и часть реальных посещений тоже.
January 8, 2016 @ 6:50 pm
Да, я тоже спустя месяц обнаружила. Так что добавила UPD в статью, спасибо!
March 23, 2016 @ 10:55 am
Зачем всё так усложнять? От «призрачного» спама в GA можно избавиться, включив в отчетах фильтр по имени хоста. Внимание! Это не фильтр по адресам спамеров! Из истории левые данные можно убрать, создав новый сегмент с фильтром. Алгоритм подробно описан на многих ресурсах.
June 6, 2016 @ 1:22 pm
Огромное вам спасибо за статью! Когда только начинаешь постигать азы гугл. аналитикс, видосы слабо помогают, так как перегружены инфой, а вот когда дейсвительно нужно отсечь спам траффик, чтобы повысить показатели отказов — редко натыкаешься на статьи такого качества!
June 6, 2016 @ 1:46 pm
С этим способом нужно быть внимательным — он может отсечь много хорошего трафика. Нужно проставить приоритет срабатывания тегов.