Три пункта о том, как дизайнить кейсы
Когда люди читают в интернете, на них действует множество отвлекающих факторов: мессенджеры, разогревшаяся в микроволновке еда, рекламный баннер, уведомление об обновлении ПО, you — как говорится — name it. Вы не можете выключить их, чтобы читатель прочитал ваш материал так же скрупулёзно, как вы его создавали. Единственное, что вы можете — постараться сделать ваш материал конкурентоспособным. Особенно это важно для кейсов, потому что от них зависит, как вас запомнят потенциальные клиенты. В кейсах нужно стремиться к тому, чтобы после прочтения у читателя осталось ощущение: «Эти ребята делают хорошо». Ваша задача — это ощущение сформировать. Ещё очень важно сделать так, чтобы читателю вообще не надо было напрягаться, чтобы понять, что написано в кейсе. Для этого кейс надо грамотно оформить и правильно захватывать внимание читателя.
1. Сканируемость
Уместите фабулу в подзаголовки — их точно прочитают. Сделайте так, чтобы подзаголовки можно было связать в единый рассказ:
- Выгрузили данные за прошлый год и выявили тенденцию продаж.
- Составили прогноз без программы лояльности.
- Выделили группы клиентов по количеству покупок.
- Посчитали, сколько клиентов могут стать участниками программы лояльности.
- Наложили расчёты на прогноз и посчитали аплифт.
2. Картинки
Картинки в кейсах могут служить двум главным целям: упростить понимание и зацепить внимание.
Чтобы проще понимать смысл
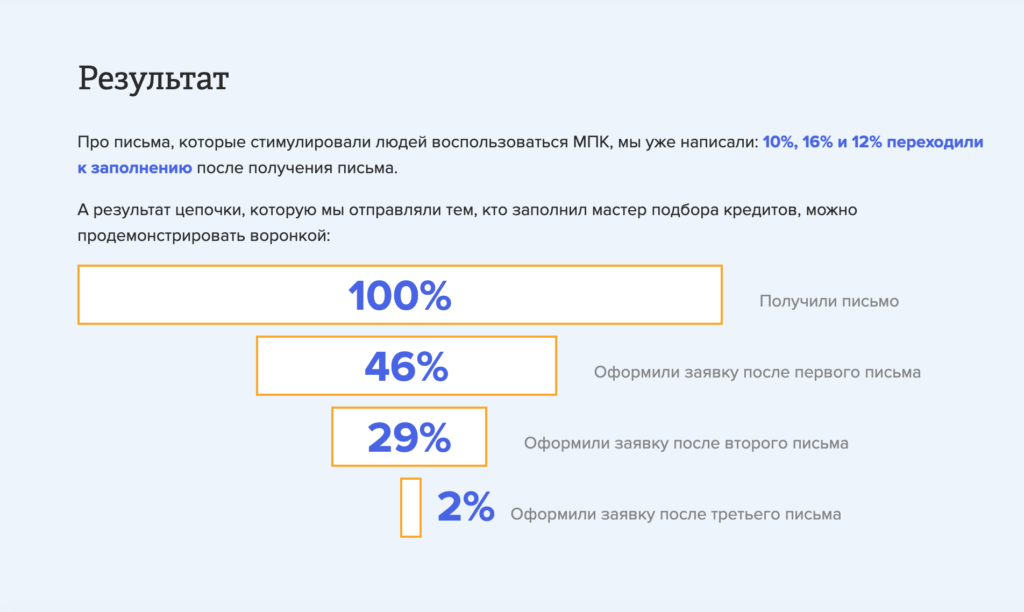
Скриншоты из гугл аналитикса или нарисованный график выглядят показательнее, чем цифра, затерянная в абзаце текста. Сложный процесс чаще всего можно упаковать в схему. Поэтапные результаты работы можно оформить в виде воронки. Всё, что можно проиллюстрировать, иллюстрируйте. Не заставляйте читателей напрягаться.
Чтобы зацепить внимание
Есть, что показать, показывайте. Будь то красивые макеты, посты в соцсетях, примеры рекламных объявлений. Люди любят картинки и западают именно на них. В некрасивую умную девушку не влюбляются с первого взгляда. В привлекательную глупую — ещё как. То же самое и в маркетинге — покажите красивое, чтобы зацепить внимание. Пусть ваши клиенты приходят ради красивых картинок, а остаются ради умного подхода. Помимо этого, конечно, картинки помогают лучше понять, что именно вы делали.
3. Цифры
Есть результат в цифрах — а лучше бы он был — покажите его крупно. Хоть конечный, хоть промежуточный:  Это пример с сайта Email Soldiers. 12% указаны и как фактоид рядом с дизайном письма, и в тексте. Фактоид увидят сразу и обратят на него внимание. Текст — не факт. Тем более иллюстративность актуальна для конечного результата. Он должен легко считываться:
Это пример с сайта Email Soldiers. 12% указаны и как фактоид рядом с дизайном письма, и в тексте. Фактоид увидят сразу и обратят на него внимание. Текст — не факт. Тем более иллюстративность актуальна для конечного результата. Он должен легко считываться: 
Теперь пример
Пример — кейс Email Soldiers, из него взяты и скриншоты выше. Конечно, можно посмотреть этот кейс просто по ссылке, но я также подготовила скриншот кейса с комментариями. Так будет понятнее, как применять выше перечисленные правила в дизайне. Дизайнер этого кейса и всех остальных кейсов Email Soldiers — Дарья Петрухина. По клику откроется картинка в полном размере. Она очень большая, так что лучше скачать и рассматривать в просмотрщике изображений: 